Table of contents
File Structure
A GEVME Live theme can contain 1 or more templates. Each template can then be attached to a LivePage.
The folder structure follows the following structure:
Global
You can upload all common/shared files to the global folder. These files will be accessible to all templates within the project. The files inside the global folder can be accessed via a merge tag. For example
<script src="{{global.baseUrl}}/scripts/jquery.js"></script>
<link rel="stylesheet" href="{{global.baseUrl}}/styles/header.css" />
<img src="{{global.baseUrl}}/assets/background.png" />You can also access the contents of the global folder in your scripts
document.getElementById(‘my-image’).src =
`${window.GEVME.global.baseUrl}/assets/background.png`;
Note: Apart from global, you can access attributes based on a specific project. Below is an example to link a 3D image script.
<link rel="preload" href="{{project.baseUrl}}/media/..." as="image" />Experiences
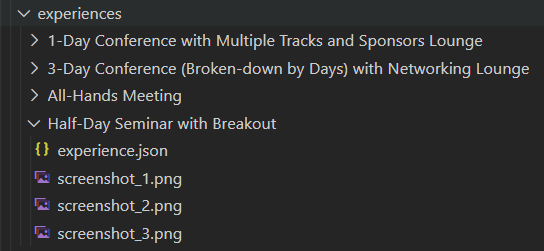
An experience folder can have multiple experience folders. The name of each experience folder will appear on gevme live venue builder. You may refer to the structure as seen here

For full description of experiences, click here.
Partials
You can use partials to create shared html templates. For example, if you want to create a header or a footer and reuse it across templates, or simply break a large html file into smaller chunks, you can take advantage of partials.
For example - if you create a file called header.html inside the partials folder of a template, you can access it with a merge tag inside the index.html file.
You may refer to a code example here.
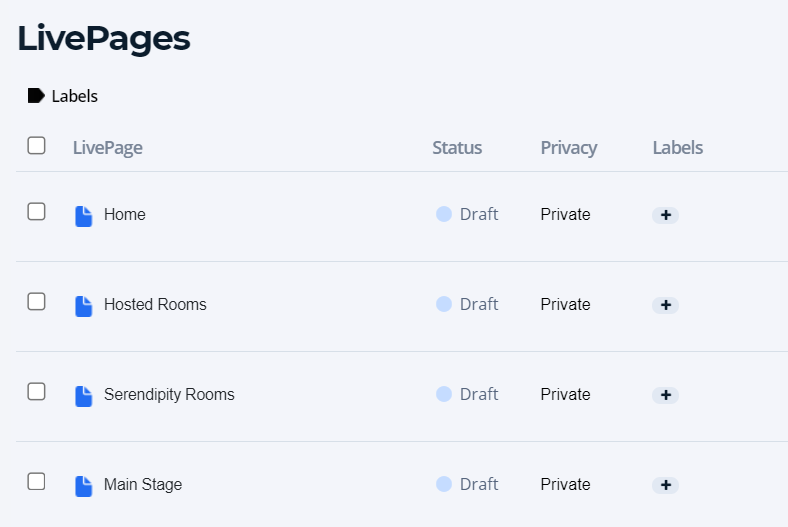
Template_name
Folder name will appear on the LivePages section on GEVME Live.

Each livepage folder contains index.html and template.json.
You may create more than 1 LivePages.
Thumbnail
The name of the file must be strictly named as thumbnail.
The 2 supported format would be PNG and JPG.
Eg: thumbnail.png, thumbnail.jpg.

Screenshot_number
The name of the file must be strictly named as screenshot_{number} where number is an integer.
The 2 supported format would be PNG and JPG.
Eg: screenshot_1.png, screenshot_2.png.

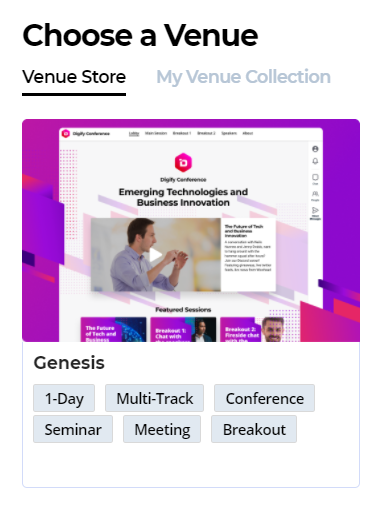
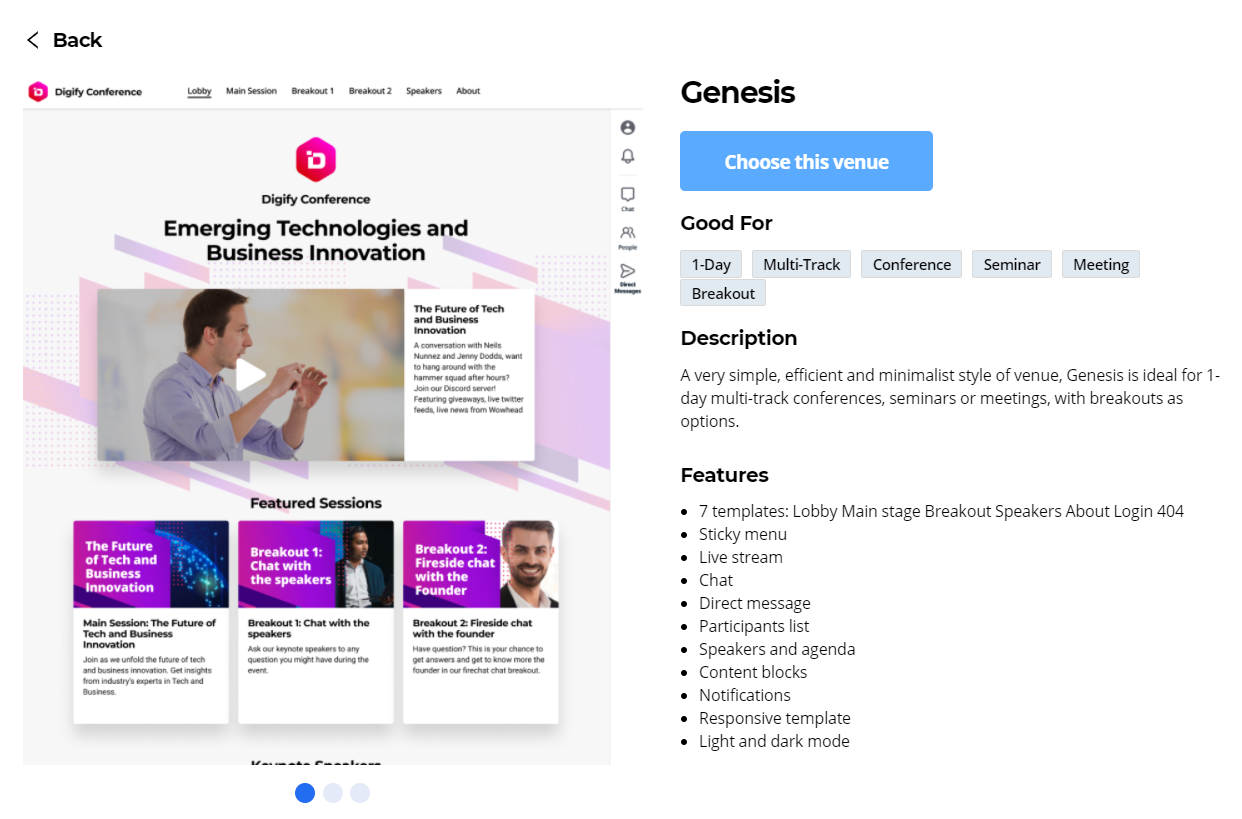
The screenshots will be rendered on the left hand section - after you click on a particular venue in venue store.
Venue.json
Full description here.