Table of contents
Live Reload
What is Live Reload?
Venue builder supports live reloading, hence any changes to the page is reflected on the live webpage without the user having to refresh the page.
Demonstration
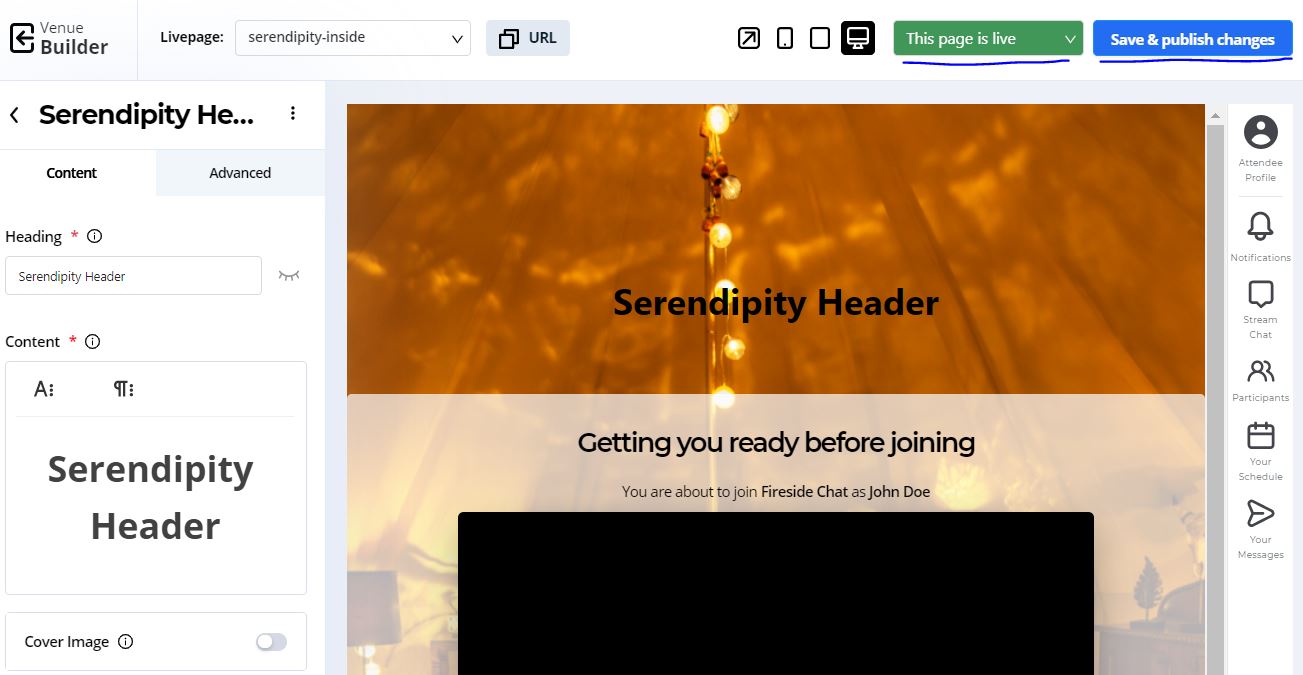
Figure 1: Live Page
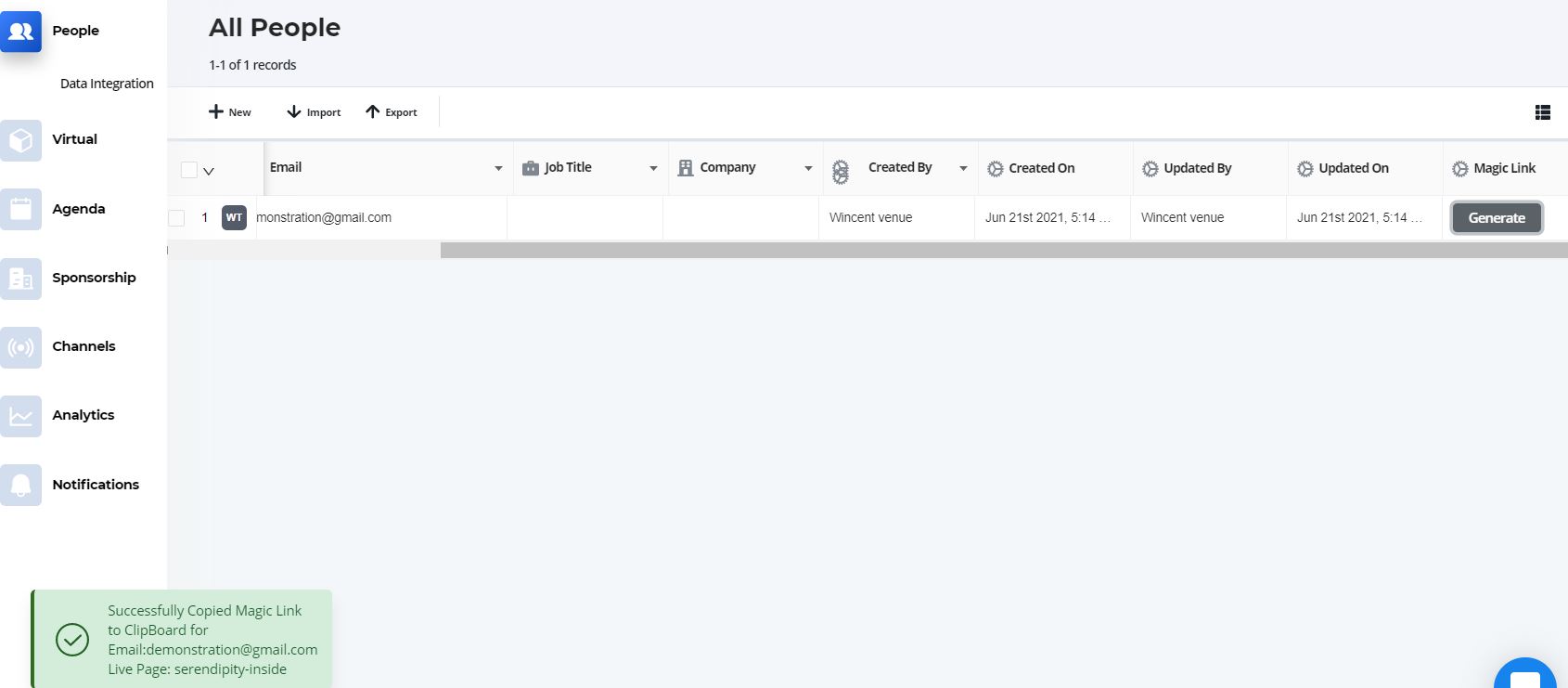
Figure 2: Generate live page link
-
Ensure that page is live and publish any changes if needed (Refer to Figure 1).
-
Under the People section, add a new user with the required details (Refer to Figure 2).
-
Click on Generate and select the live page.
-
You should receive a notification pop up, indicating that a link has been copied to clipboard.
-
Open up a new tab and paste the link to enter the live page.
-
Go back to the venue builder live page and make any changes to your desired component, and click Save & Publish changes.
-
The user should see the changes reflected on the live page, without the need to refresh the live page.
Add Custom Event Listener
Types of events
As a developer, you are able to add customizations such as alert/notification functions for these different events:
- gevme-content-created
- gevme-content-updated
- gevme-content-deleted
- gevme-content-reorder
- gevme-header-updated
- gevme-livebar-updated
Common use cases
Common use cases for addEventListener:
- Trigger notification alert dialog on the webpage when a block is created
- Scroll automatically to the block that was just updated
- Re-initialize 3rd party script SDK
- Send data for analytics service and many more.
Example
You may write your own custom logic as such
document.addEventListener("gevme-content-created", (event) => {
const contentBlockThatJustGotCreated = event.detail.data;
// do something with this block
});
document.addEventListener("gevme-content-updated", (event) => {
const oldBlock = event.detail.data.old;
const newBlock = event.detail.data.new;
// do something with this block
});
document.addEventListener("gevme-content-deleted", (event) => {
const contentBlockThatJustGotDeleted = event.detail.data;
// do something with this block
});
Event Body
Body of each events are as such:
'gevme-content-created', { detail: { data: ContentBlock } };
'gevme-content-updated', { detail: { data: { old: ContentBlock, new: ContentBlock } } };
'gevme-content-deleted', { detail: { data: ContentBlock } };
'gevme-header-updated', { detail: { data: Header } };
'gevme-livebar-updated', { detail: { data: Livebar } };
'gevme-content-reorder', { detail: { data: { order: number; id: string; name: string; } } };
'gevme-content', { detail: { data: data } };