Usage:
<gevme-chat /> explicitly adds a customised chat component onto a template.
In order to have this generated as a window app, template should have the following sdk which already defined automatically on the template:
https://myxp-template.gevme.com/static/widgets/sdks/chat-sdk.js
Attributes:
| attribute | values | description | example |
|---|---|---|---|
channel | string | defines the channel Id | ”{{project.id}}-vod-general-training-day3-chat” |
channelName | string | defines the channel Id | “VOD Day 3 General Training” |
mode | enum | defines the theme dark/light | “dark” | “light” |
label | enum | defines the label of the chat room when drawer is visible | “Chat” |
width | string | defines the width the chat can consume | “300px” |
position | enum | defines where the chat to pop up | “right” | “left” |
height | string | defines the height as it is position to fixed | “80%” |
Example:
In the template, we may use a button to manually trigger a chat frame. The sample script snippet is shown below:
try {
const chatBtn = document.querySelector('#chat') // provided that this button is custom made from template
if (chatBtn) {
chatBtn.addEventListener('click', function () {
const GevmeChatIframe = document.querySelector('#GevmeChat') // frame that is generated from chat-sdk.js
if (GevmeChatIframe) {
GevmeChatIframe.contentWindow.postMessage(
JSON.stringify({ action: 'open', type: 'chat' }), // action: close (for closing)
'*',
)
}
})
}
} catch (error) {
console.error(error)
}
This can be used with a gevme-chat tag with attributes for generating a chat app:
<button type="button" id="chat">Open Chat</button>
<gevme-chat settings='{"channel": "-vod-general-training-day3-chat",
"channelName": "VOD Day 3 General Training",
"mode": "dark",
"label": "Chat",
"width": "300px",
"position": "right",
"height": "80%"}' />
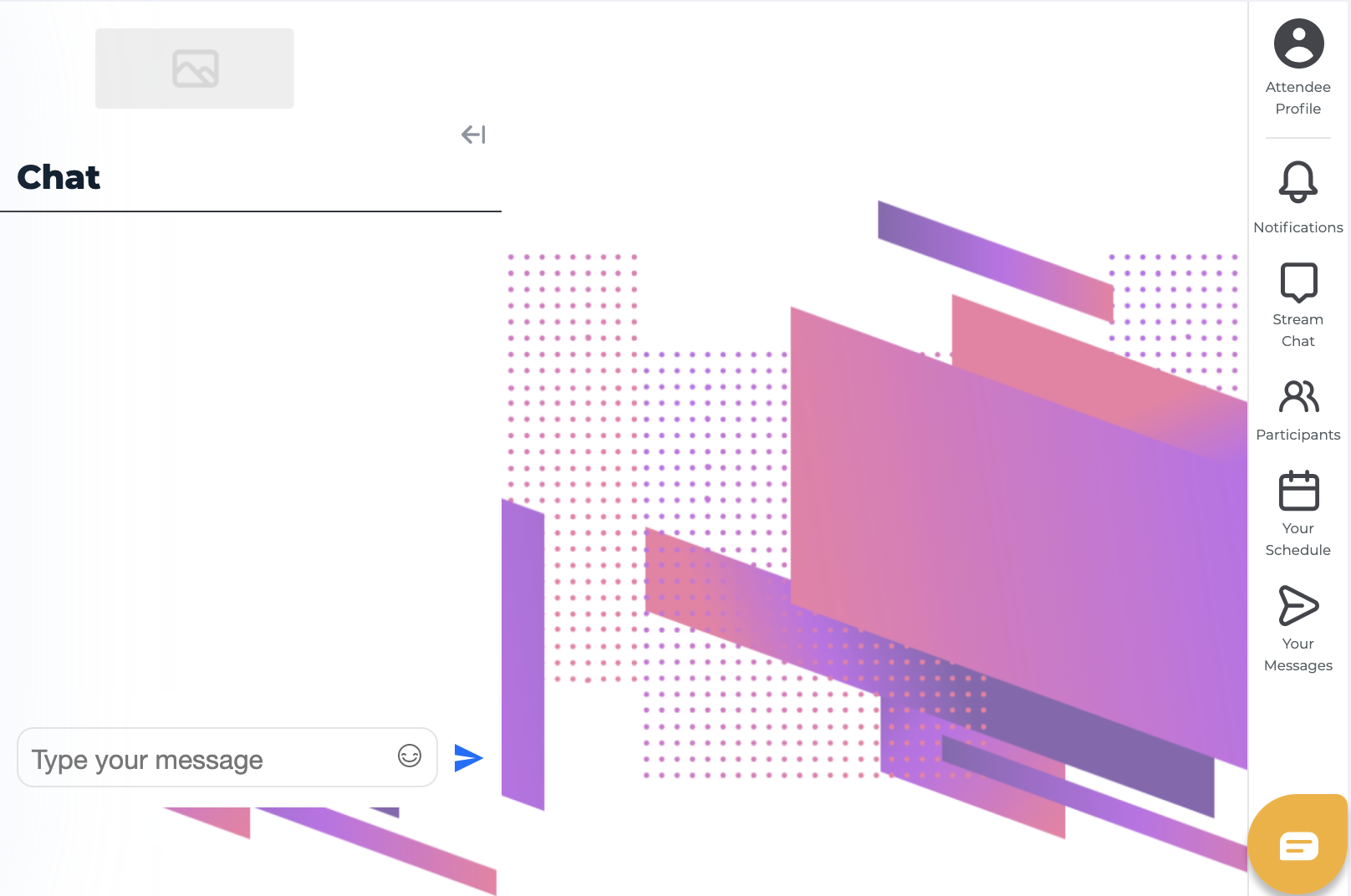
The code above opens a chat on the livepage when the button is clicked: