Usage:
<gevme-nav-menu /> renders a menu, a subset of the header, it can be used to render a separate menu onto the page. The attribute name is compulsory and it should match an existing menu in the header.
Attributes:
| attribute | values | description | example |
|---|---|---|---|
name | string | name refers to the name of the menu to be rendered |
Example:
An example use of gevme-nav-menu is as follows:
<div class="gevme-template-content">
<div class="gevme-content-blocks-container">
<gevme-nav-menu name="Menu 1"/>
<gevme-nav-menu name="Menu 2"/>
</div>
</div>
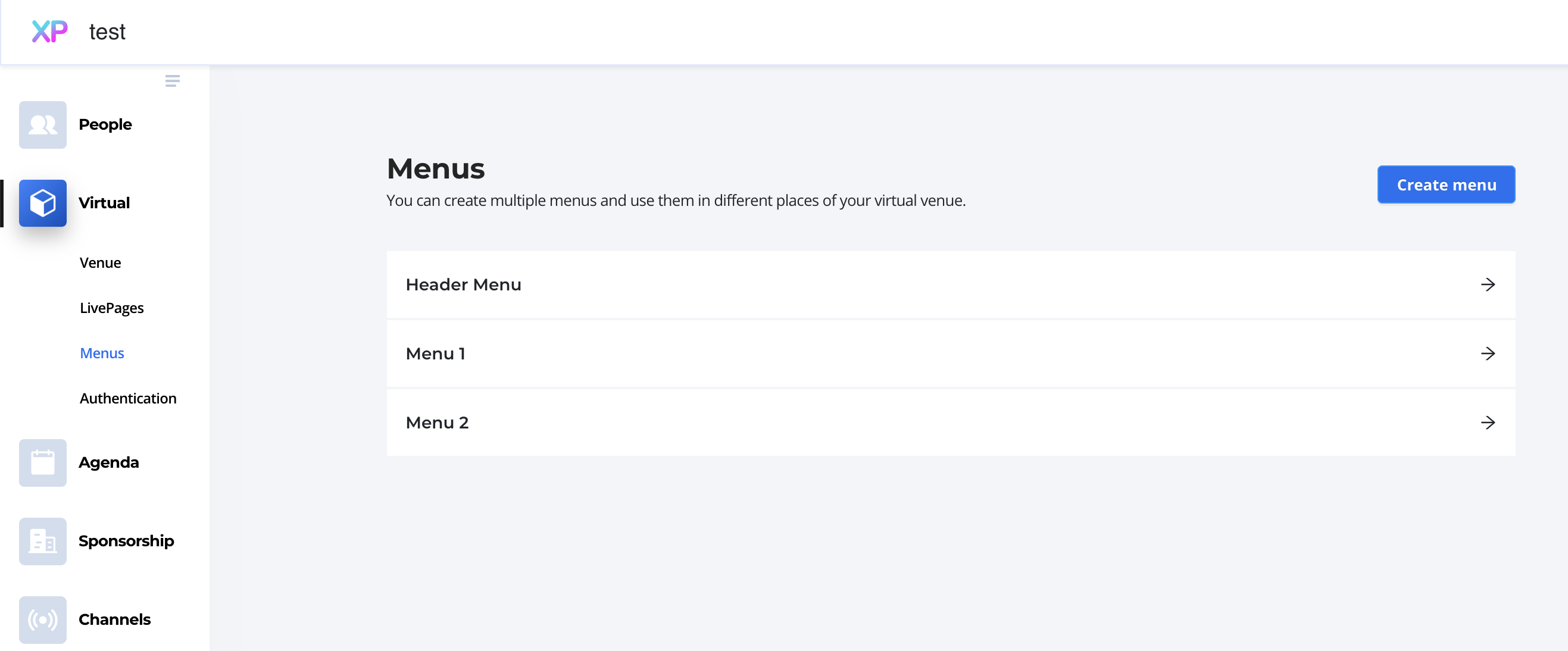
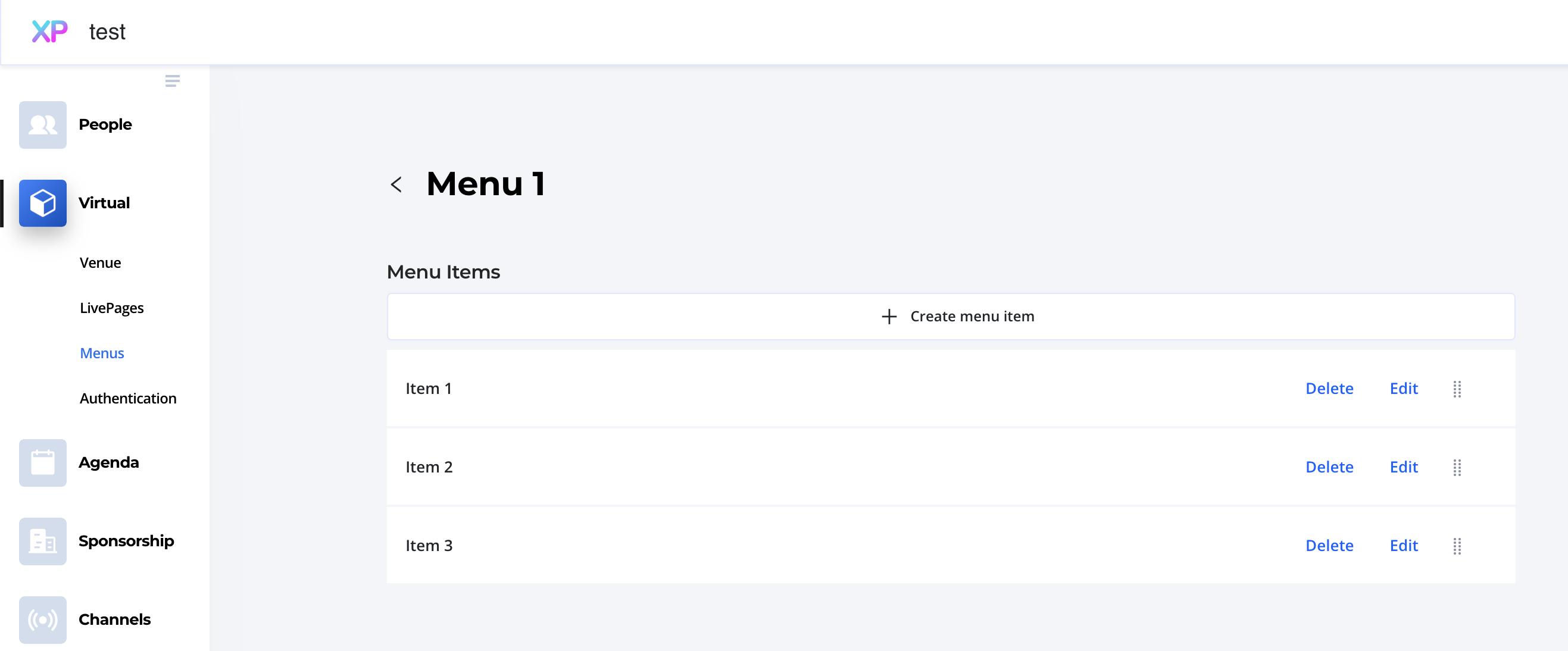
To render the menus, the menus named “Menu 1” and “Menu 2” should be defined. A new menu can be added under the Virtual > Menus tab in the venue editor:

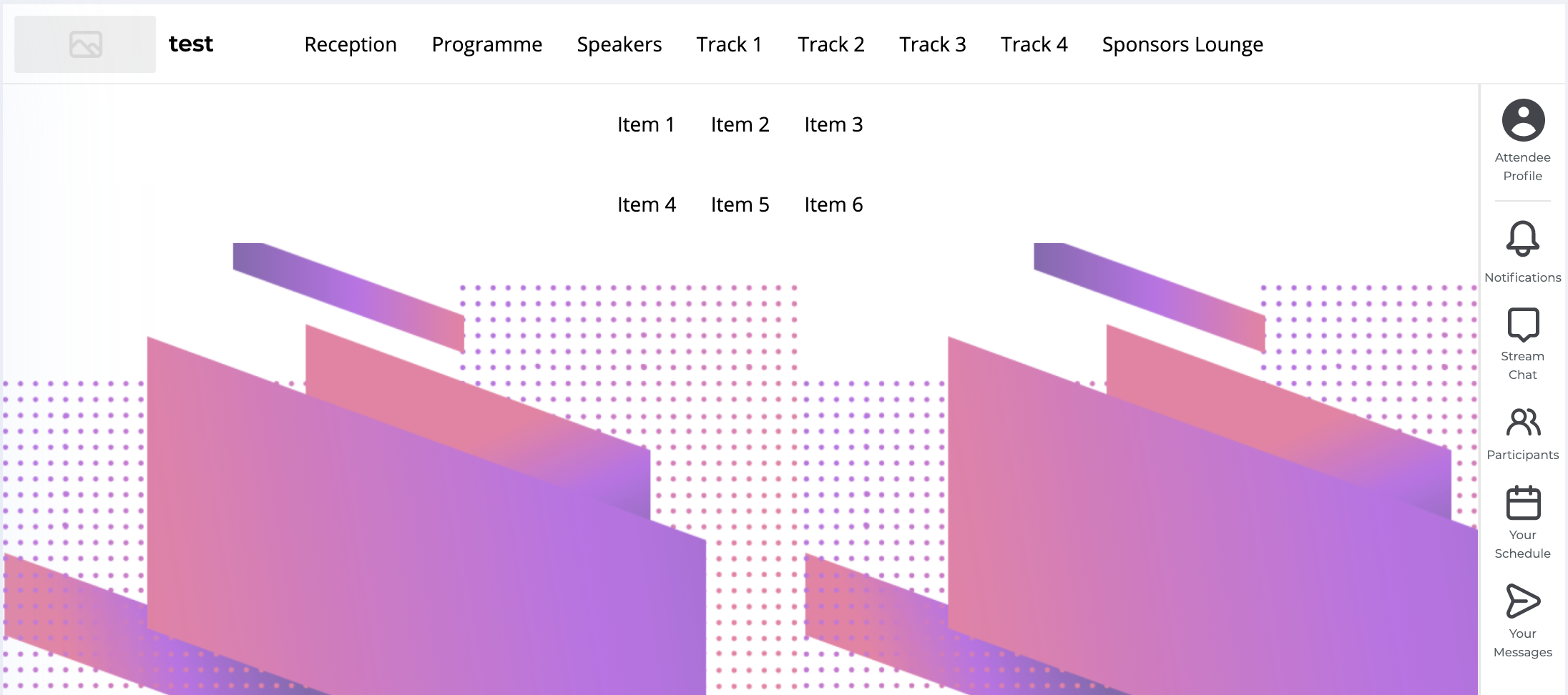
In this example, we have three menu items labeled “Item 1”, “Item 2” and “Item 3” in “Menu 1” and “Item 4”, “Item 5” and “Item 6” in “Menu 2” 
On a blank LivePage with header and livebar, the two new menus are rendered separately in the content: