Table of contents
Common Attributes
These attributes below are applicable to all types of blocks.
| Key | Value Type | Description |
|---|---|---|
backgroundCoverImage | String |  The cover image that you would want to set as default for the block. Eg: “https://files-myxp.s3-ap-southeast-1.amazonaws.com/livestream/default_background/ Light_BG_1.png” |
backgroundCoverImageVisibility | Boolean | Only render background image when this field is true. |
backgroundCoverImageDistortion | Object | Refer here. |
backgroundCoverImageDisablePopup | Boolean |  Does not allow popup to occur when this field is true. |
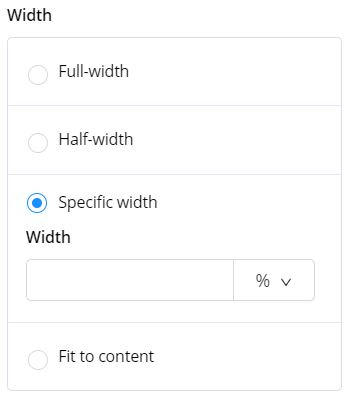
blockWidth | String |  Only needs to be specified when widthType is “custom”. Eg: “100%” Units can be: px, em, rem, %. |
blockHeight | String |  Sets the height of the block, only useful when fitHeightToContent is false. Eg: “200px”, “2rem” Units can be: px, em, rem, %. |
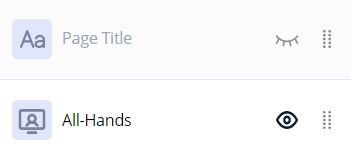
blockVisibility | Boolean |  Determines if the block visibility should be rendered by default. |
breakpoints | Object | Refer here. |
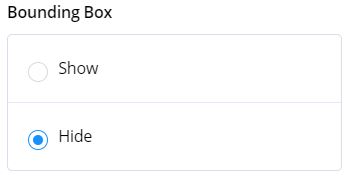
boundingBox | Boolean |  Value of true would result in the block being wrapped with a white background. |
contentMargin | Array | [“0”, “0”, “0”, “0”, “px”] Last index can be: “px”, “rem”, “em”, “%”, “”. |
contentPadding | String | “1px” Units can be: px, em, rem, %. |
fitHeightToContent | Boolean | Setting this field to true would result in blockHeight to have a predetermined value. |
heading | String | “heading” |
headingVisibility | Boolean | true |
order | Integer | 1 |
widthType | Enum | Renders the block width styling based on the value selected. Only when “custom” is selected, blockWidth needs to be specified. Eg: “full” | “half” | “custom” | “fit-content” |
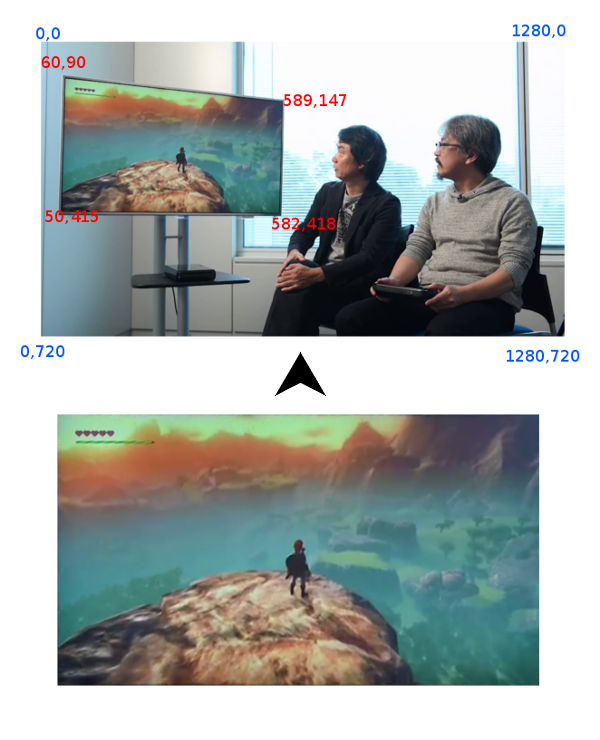
Background Cover Image Distortion
Definition
This field is only important if you want to customize or build your own 3D Venue.
It is used to render and distort an image based on how the panel is shaped in the 3D Venue.
Structure
backgroundCoverImageDistortion: {
topLeft: ['60, 90', '0, 0'],
bottomLeft: ['50, 415', '0, 720'],
bottomRight: ['582, 418', '1280, 720'],
topRight: ['589, 147', '1280, 0']
};
The code above is trying to distort a flat image and render it on the 3D Venue panel.

Breakpoints
Structure
"breakpoints": {
"tablet": {
widthType
blockWidth
blockHeight
fitHeightToContent
contentPadding
contentMargin
boundingBox
blockVisibility
},
"mobile": {
widthType
blockWidth
blockHeight
fitHeightToContent
contentPadding
contentMargin
boundingBox
blockVisibility
}
}
Size
Tablet breakpoints
@media screen and (min-width: 576px) and (max-width: 991px)
Explanation:
When width of browser is in between 576px and 991px, the tablet breakpoint customization will be used.
Mobile breakpoints
@media screen and (max-width: 575px)
Explanation:
When width of browser is lesser than 575px, the mobile breakpoint customization will be used.
Desktop breakpoints
Desktop breakpoints will be used by default if width of browser if more than 991px.