Type: “Html”
Usage
This block supports customised HTML content, it is useful for embedding apps into the livepages.
Attributes
| Key | Value Type | Example |
|---|---|---|
html | String | “html” |
This block also support all the common attributes.
Example
"backgroundCoverImage": "https://files-myxp.s3-ap-southeast-1.amazonaws.com/livestream/default_background/Light_BG_1.png"
"backgroundCoverImageVisibility": false
"blockHeight": "200px"
"blockVisibility": true
"blockWidth": "100%"
"boundingBox": true
"contentMargin": ["40", "20", "20", "20", "px"]
"contentPadding": "20px"
"heading": "HTML"
"headingVisibility": false
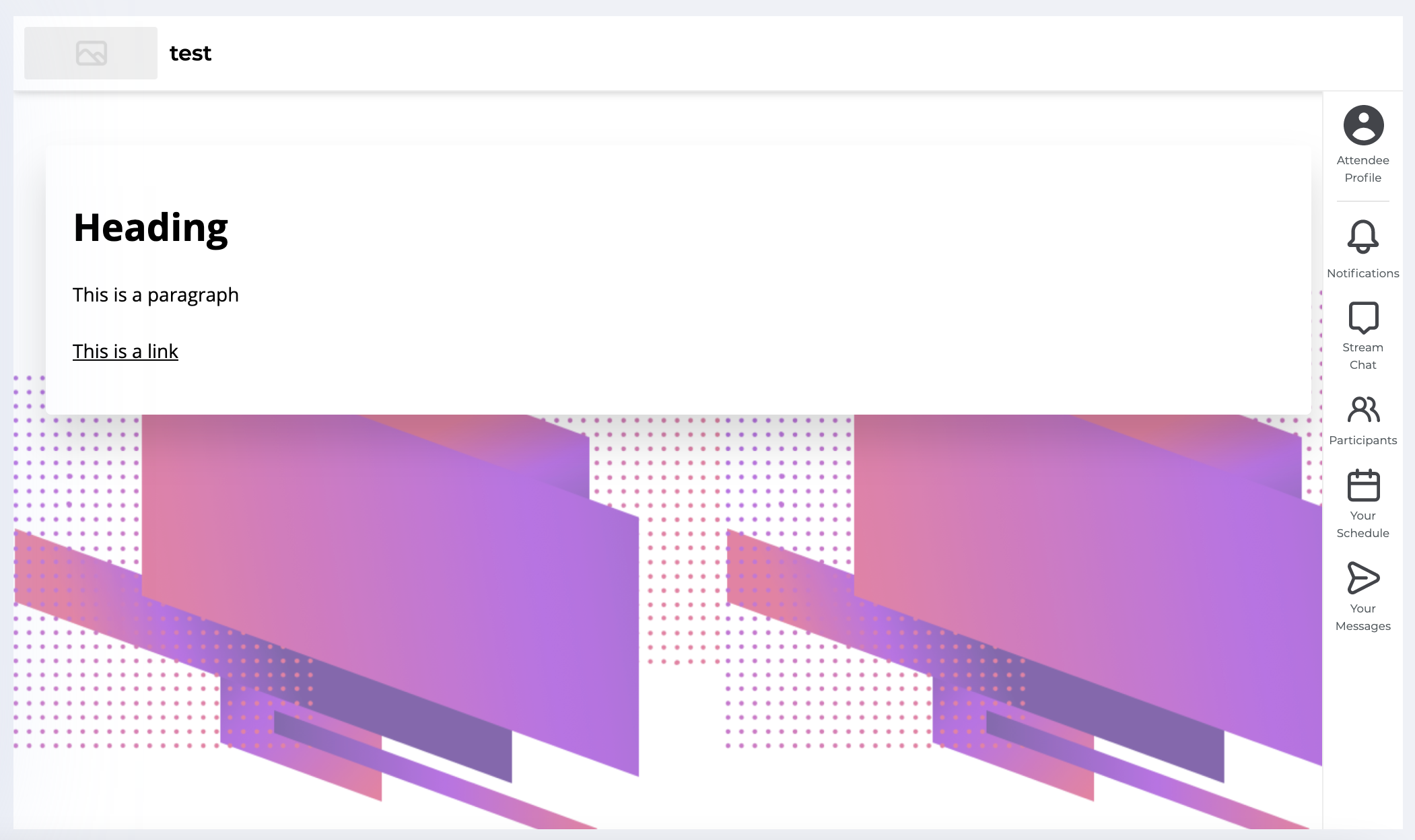
"html": "<div>\n<h1>Heading</h1>\n<p>This is a paragraph</p>\n<br>\n<a href=\"https://www.gevme.com/\">This is a link</a>\n</div>"
"title": "HTML"
"type": "Html"
"widthType": "full"
Screenshot